Современный веб-дизайн обязан учитывать как требования поисковой оптимизации, так и пользовательский опыт (UX). Чтобы обеспечить высокий ранг в поисковых системах и одновременно удовлетворить ожидания пользователей, необходимо грамотно подходить к созданию дизайна сайта. В данной статье мы рассмотрим ключевые аспекты разработки UX-дизайна, ориентированного на SEO.
Оптимизация структуры сайта

Структура сайта является основой для эффективного SEO и удобной навигации пользователей. Правильная структура не только облегчает обход сайта поисковыми системами, но и способствует интуитивному пониманию пользователями, как найти нужную информацию. Рекомендуется организовать страницы сайта в логически понятную иерархию, где важные страницы находятся ближе к главной.
Вот несколько шагов для оптимизации структуры:
- Создайте карту сайта, чтобы обеспечивать поисковым системам полное представление о структуре.
- Используйте легкие для понимания URL-адреса, которые отражают содержание страниц.
- Обеспечьте наличие внутренних ссылок, чтобы пользователи и поисковые системы могли легко переходить между страницами.
UX-дизайн и скорость загрузки сайта

Скорость загрузки сайта играет ключевую роль как в SEO, так и в удовлетворенности пользователей. Пользователи склонны покидать сайт, который загружается слишком долго, что негативно сказывается на поведении пользователей и, как следствие, на рейтинге в поисковых системах. Оптимизация изображений, уменьшение числа запросов к серверу и использование эффективного хостинга помогут в ускорении загрузки.
Также важно внедрять современные технологии, такие как кеширование и сжатие файлов, которые значительно улучшают производительность сайта. Проведите тестирование скорости с помощью инструментов, таких как Google PageSpeed Insights, чтобы определить и устранить ключевые проблемы.
Мобильная оптимизация
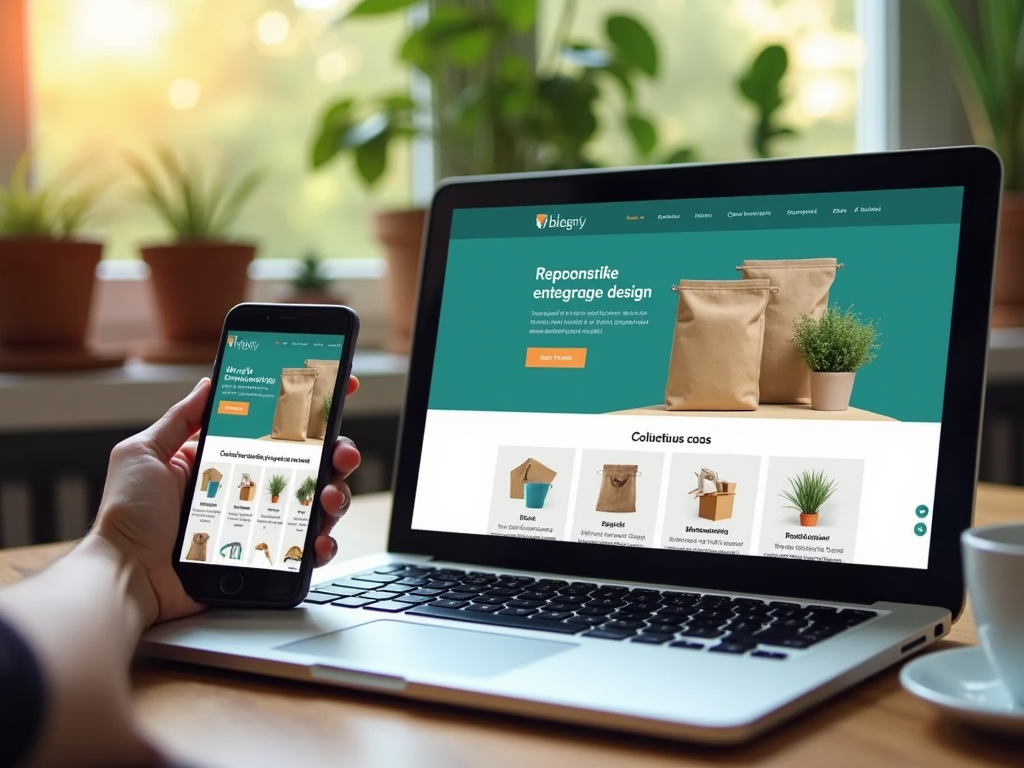
Оптимизация для мобильных устройств стала обязательной для успешного веб-сайта. С ростом числа пользователей, которые просматривают интернет через смартфоны и планшеты, адаптивный дизайн сайта не только улучшает пользовательский опыт, но и способствует лучшему ранжированию в поисковых системах.
Адаптивный дизайн должен включать:
- Гибкие сетки и макеты для корректного отображения на любых устройствах.
- Изображения, которые автоматически регулируются в зависимости от размеров экрана.
- Удобные меню навигации с крупными, легко читаемыми кнопками для сенсорных экранов.
Контент играет центральную роль в продвижении сайта в поисковых системах. Создавайте уникальный и качественный контент, который ответит на запросы пользователей и будет интересен для целевой аудитории. Включение релевантных ключевых слов и фраз помогает в улучшении видимости сайта в результатах поиска.
Полезные советы для улучшения контента:
- Проводите исследование ключевых слов, чтобы определить наиболее подходящие термины для включения в текст.
- Оптимизируйте метатеги, такие как заголовки и описания, для более привлекательного отображения в поисковой выдаче.
- Старайтесь писать длинные статьи, которые максимально полно раскрывают темы и приносят ценность читателям.
Итог
Создание сайта, который одновременно оптимизирован для поисковых систем и обеспечивает высококачественный пользовательский опыт, требует комплексного подхода. Важно учитывать множество аспектов, начиная с структуры сайта и заканчивая мельчайшими деталями контента. Эти усилия не только повысят рейтинг сайта в поисковых системах, но и привлечут больше лояльных пользователей. Постоянно обновляйте и оптимизируйте сайт, чтобы он оставался актуальным и удовлетворял растущие ожидания пользователей.
Часто задаваемые вопросы
Как быстро сайт должен загружаться для хорошего UX и SEO?
Скорость загрузки сайта должна составлять не больше 3 секунд, так как это положительно влияет на пользовательский опыт и ранжирование в поисковых системах.
Какую роль играют изображения в UX и SEO?
Изображения делают контент более привлекательным и легким для восприятия, но их следует оптимизировать для быстрой загрузки и лучшего SEO, используя подходящее сжатие и форматы.
Почему адаптивный дизайн так важен для SEO?
Адаптивный дизайн гарантирует корректное отображение сайта на всех устройствах, что увеличивает удовлетворенность пользователей и способствует росту позиций в поисковой выдаче.
Как часто нужно обновлять контент на сайте?
Регулярное обновление контента важно для актуальности информации. Постоянное добавление нового и релевантного контента помогает удерживать пользователей и улучшает SEO.
Как проверить оптимизацию сайта для мобильных устройств?
Для проверки мобильной оптимизации можно использовать инструменты, такие как Google Mobile Friendly Test, которые подскажут, насколько ваш сайт удобен для мобильных пользователей.


